![]()
![]()
![]() ||| Natrag:
Napredne tehnike grafičkog izražavanja
| Gore:
Napredne tehnike grafičkog izražavanja
|
Naprijed:
Animacija
|
||| Natrag:
Napredne tehnike grafičkog izražavanja
| Gore:
Napredne tehnike grafičkog izražavanja
|
Naprijed:
Animacija
|
Boja je vrlo kompleksan pojam koji se izučava s motrišta fizike, psihologije, umjetnosti i grafičkog dizajna. Primjena boje u računarskoj grafici značajno povećava mogućnosti i kvalitetu predodžbe složenijih objekata.
Boja nekog objekta ne ovisi isključivo o samom objektu nego i o izvoru svjetlosti, boji okoline i čovjekovu sustavu vida. Neki objekti odbijaju svjetlost, a neki je propuštaju. Površina koja odbija samo plavu svjetlost, obasjana crvenom svjetlošću izgleda crna. Zelena svjetlost propuštena kroz staklo koje propušta samo crvenu svjetlost također izgleda crna.
Doživljaj boje povezan je s pojmom svjetlosti. Razlikujemo dvije osnovne skupine svjetlosti: akromatsku (bezbojnu) i kromatsku (obojenu) svjetlost. Primjena ovih dviju vrsta svjetlosti odnosno pripadnih boja na različit način se tehnološki podržava u računarskoj grafici, ali i u drugim područjima i medijima vizualne komunikacije kao što su televizija i tisak.
Akromatsku svjetlost doživljavamo kao crnu, bijelu i sivu boju. Primjeri primjene akromatske svjetlosti su crno-bijela televizijska slika, crno-bijela slika na monitoru računala i crno-bijeli tisak. jedini atribut takve svjetlosti jest količina svjetlosti. Količina svjetlosti u fizikalnom smislu odgovara energiji, a opisuje se veličinama intenzitet i osvjetljenost (luminance). U psihološkom smislu opisuje se kao intenzitet osjeta i naziva se sjajnost (brightness). Prikladno je definirati skalarnu veličinu kao mjeru intenziteta tako da vrijednosti 0 odgovara crna svjetlost, a vrijednosti 1 bijela svjetlost, dok vrijednostima između 0 i 1 odgovaraju različite razine sive boje. Crno bijela televizija ili monitor može proizvesti različite razine sive boje na istom pikselu. Crno-bijeli pisači i ploteri mogu proizvesti samo dvije razine: crnu ili bijelu na jednom mjestu. Privid različitih razina sive boje na takvim dvorazinskim uređajima može se ostvariti primjenom tehnike polutoniranja (halftoning).
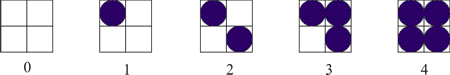
Polutonska aproksimacija omogućava prikazivanje razina sive boje na dvorazinskim crno-bijelim uređajima. Tehnika polutoniranja temelji se na svojstvu prostorne integracije prirođenom ljudskom vidu. Ako malu površinu gledamo iz dovoljno velike udaljenosti ljudske oči usrednjavaju boju pojedinih dijelova te površine i stvaraju doživljaj ukupnog intenziteta svjetlosti čitave površine. U grafičkim uređajima ovo se svojstvo koristi na način da se elementarnim djelovima prikazne površine (pikselima) pridjeljuje crna ili bijela boja tako da raspored crnih i bijelih elemenata stvara utisak određene razine sive boje na površini određenoj skupinom elemenata. Skupina od n x n dvorazinskih piksela može odražavati ukupno n2+1 različitih razina sive boje (odnosno intenziteta). Na taj način površina određena s 2 x 2 piksela na taj način može odražavati 5 različitih razina sive boje (slika 5.1).

Slika 5.1 Pet razina sive boje izraženih tehnikom polutoniranja na površini od 2 x 2 piksela.
Vizualni osjećaji koje izaziva kromatska svjetlost znatno su bogatiji i raznovrsniji od onih izazvanih akromatskom svjetlošću. Doživljaj boje uobičajeno se opisuje s tri veličine: nijansa (hue), zasićenje (saturation) i osvjetljenost (lightness).
Nijansa opisuje vrstu boje npr. crvena, zelena, žuta...Zasićenje opisuje udaljenost boje od sive boje istog intenziteta npr. crvena boja je vrlo zasićena, ružičasta je manje zasićena. Osvjetljenost (lightness) opisuje intenzitet svjetlosti reflektirane od objekta. Ponekad se umjesto osvjetljenosti koristi sjajnost (brightness), posebice kad se radi o objektima koji su izvori svjetlosti kao npr. žarulja.
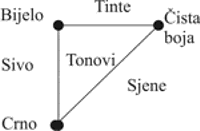
Umjetnici često specificiraju boje kao tinte (tint), sjene (shade) i tonove (tone) jako zasićenih čistih pigmenata (slika 5.2). Tinta se dobija dodavanjem bijelog pigmenta čistom pigmentu čime se smanjuje zasićenost. Sjena se dobija dodavanjem crnog pigmenta čistom pigmentu čime se smanjuje osvijetljenost. Ton se dobija dodavanjem bijelog i crnog pigmenta čistom pigmentu. Ovi postupci proizvode različite boje iste nijanse, a različite zasićenosti i osvjetljenosti.

Slika 5.2 Odnos među parametrima kojima se boja specificira u umjetnosti.
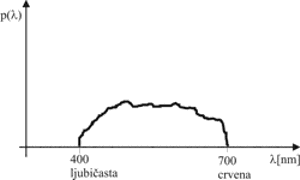
Objektivan način opisa boja temelji se na grani fizike koja se naziva kolorimetrija. Fizikalno svjetlost predstavlja elektromagnetsku energiju u području valnih duljina od 400 do 700 nm. Količina energije na pojedinoj valnoj duljini opisuje se spektralnom distribucijom energije (slika 5.3).

Slika 5.3. Primjer spektralne distribucije energije svjetlosti.
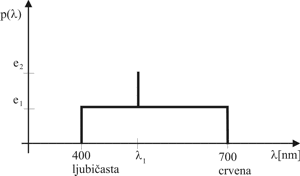
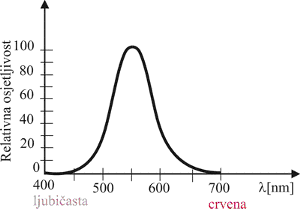
Više različitih distribucija izazivaju percepciju iste boje. Spektralne distribucije koje izazivaju percepciju iste boje nazivaju se metameri. Vizualni efekt spektralne distribucije se može opisati trima parametrima: dominantnom valnom duljinom, čistoćom pobude i količinom svjetlosti (slika 5.4). Na dominantnoj valnoj duljini nalazi se izraženi vrh energije e2. Čistoća pobude odgovara omjeru energije u području dominantne valne duljine (e2) i srednje vrijednosti spektralne gustoće energije (e1). Količina svjetlosti odgovara integralu umnoška spektralne distribucije i funkcije relativne spektralne osjetljivosti ljudskog oka. Maksimum funkcije relativne spektralne osjetljivosti ljudskog oka nalazi se oko 550 nm (žuto-zelena boja) (Slika 5.5).

Slika 5.4 Ilustracija parametara spektralne distribucije svjetlosti.

Slika 5.5 Funkcija relativne spektralne osjetljivosti ljudskog oka.
Odnos između percepcijskih veličina koje opisuju svjetlost i kolorimetrijskih veličina dan je u Tablici 5.1.
|
Percepcijska veličina |
Kolorimetrijska veličina |
|
Nijansa |
Dominantna valna duljina |
|
Zasićenje |
Čistoća pobude |
|
Svjetloća |
Intenzitet |
|
Sjajnost |
Intenzitet |
Tablica 5.1 Odnos između percepcijskih veličina koje opisuju svjetlost i kolorimetrijskih veličina.
Miješanjem dviju boja dobija se nova boja. Međutim skup boja koje se mogu dobiti miješanjem dviju boja je ograničen. Znatno zanimljiviji i širi skup boja može se dobiti miješanjem triju boja. Uočeno je da se vrlo širok skup boja može dobiti ako se kao temeljne boje odaberu crvena, zelena i plava. Taj pristup primijenjen je pri realizaciji monitora u boji. Upravljanjem intenzitetom svjetlosti triju komponenata: crvene, zelene i plave određuje se boja svakog pojedinog piksela. Međutim, na taj način ne mogu se prikazati sve vidljive boje jer bi za neke vidljive boje bilo potrebno koristiti negativne vrijednosti intenziteta crvene boje.
Mogućnost tvorbe cjelovitog skupa vidljivih boja pomoću tri primarne komponente
definirana je dijagramam kromaticiteta CIE (Commision Internationale de
l'Eclairage). Primarne komponente označavaju se kao X, Y i Z,
a njihovi udjeli u nekoj boji C kao X, Y i Z:
C
= XX + YY + ZZ
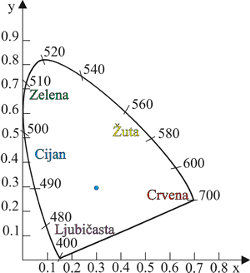
Dijagram kromaticiteta CIE (Slika 5.6) dobija se normaliziranjem vrijednosti X, Y i Z dijeljenjem s njihovim zbrojem (X+Y+Z), te projekcijom skupa točaka vidljivih boja iz prostora xyz (gdje su x, y i z normalizirane vrijednosti veličina X, Y, i Z) na ravninu xy. Zbog normalizacije boje u dijagramu ovise samo o dominantnoj valnoj duljini i zasićenju, a ne i o količini svjetlosne energije:

Slika 5.6 CIE dijagram kromaticiteta.
Sve vidljive boje smještene su na rubu i u unutrašnjosti zatvorene krivulje. Spektralno čiste boje, odnosno valne duljine, odgovaraju točkama smještenim na luku u smjeru kazaljke na satu. Bijela svjetlost odgovara točci u sredini.
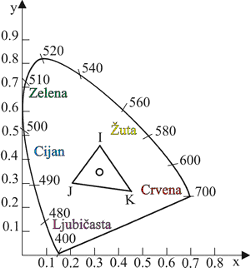
Područje boja (color gamut) koje se mogu dobiti miješanjem triju boja B1, B2 i B3 određeno je trokutom čiji su vrhovi u točkama koje odgovaraju bojama B1, B2 i B3 (Slika 5.7).

Model boje u računarskoj grafici odgovara specifikaciji trodimenzionalnog koordinatnog sustava i vidljivog podskupa u tom koordinatnom sustavu u kojem se nalaze sve boje iz određenog područja boja. Svrha modela boje je prikladan način specifikacije boja iz određenog područja boja. U računarskoj grafici u prvom redu su zanimljiva područja boja CRT (Cathod Ray Tube) monitora u boji koja su definirana primarnim bojama crvenom, zelenom i plavom.
Razvijene su dvije skupine modela boja. Prva skupina obuhvaća modele koji su sklopovski orijentirani. Primjeri sklopovski orijentiranih modela boje su RGB (Red-Green-Blue) za CRT monitore, te CMY (cyan, magenta, yellow) i CMYK (cyan, magenta, yellow, black) za tiskanje u boji. Druga skupina modela obuhvaća korisnički orijentirane modele koji su bliže načinu raspoznavanja svojstava boje od strane korisnika. Primjeri takvih modela su HSV (hue, saturation, value), HLS (hue, lightness, saturation) i HVC (hue, value, chromaticity) modeli. Među pojedinim modelima moguća je pretvorba specifikacije boje npr. specifikacija boje u HSV modelu može se pretvoriti u specifikaciju u boje u RGB modelu.
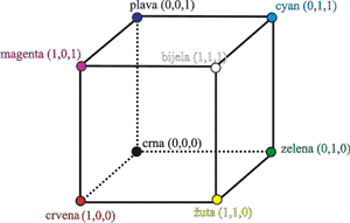
RGB model boje često se koristi u monitorima u boji i rasterskoj grafici. Ovaj model definiran je u Kartezijevom koordinatnom sustavu. Primarne veličine, crvena, zelena i plava boja, nazivaju se aditivnim primarnim veličinama jer se njihovi udjeli moraju zbrojiti da bi se dobila specificirana boja. Područje u kojem su boje definirane je oblika jedinične kocke. RGB model boje prikazan je na slici 5.8.

U ishodištu je smještena crna boja, a na najudaljenijem vrhu bijela. Prostorna dijagonala koja ih povezuje predstavlja razine sivog. Područje boja koje može prikazati CRT monitor određeno je svojstvima fosfora. CRT monitori s različitim fosfornim slojem pokrivat će različita područja boja.

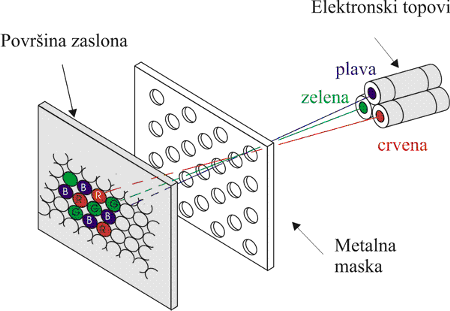
Slika 5.9 Koncept RGB monitora.
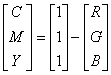
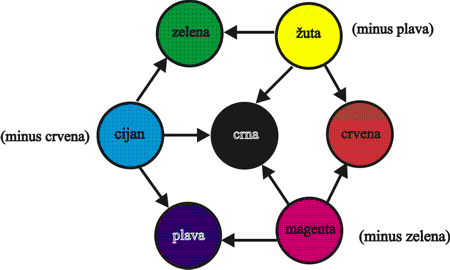
Cijan, magenta i žuta su komplementarne boje crvenoj, zelenoj i plavoj, respektivno. Ove boje koriste se kao filtri za oduzimanje boja od bijele svjetlosti pa se nazivaju subtraktivnim primarnim veličinama. Primjerice, površina na koju je nanesen sloj cijan boje, ne reflektira crvenu boju. Cijan oduzima crvenu boju od bijele svjetlosti. Ovaj model primjenjuje se u uređajima za tiskanje koji nanose pigmente boja na papir. Podskup Kartezijevog koordinatnog sustava je isti kao kod RGB modela osim što su mjesta crne i bijele zamijenjena. Veza između CMY modela i RGB modela matematički se definira na sljedeći način:

Uvođenjem crne komponente K kao najmanjeg zajedničkog udjela cijana, magente i
žute te izdvajanjem tog dijela iz C, M i Y komponenata na sljedeći način:
K = min
(C, M, Y)
C = C -
K
M = M -
K
Y = Y -
K
definira se model boje CMYK (cyan, magenta, yellow, black). Ovaj
model se koristi u četverobojnom tisku. Subtraktivne primarne veličine i njihove
kombinacije prikazane su na slici 5.10.Npr. cijan i žuta daju zelenu.

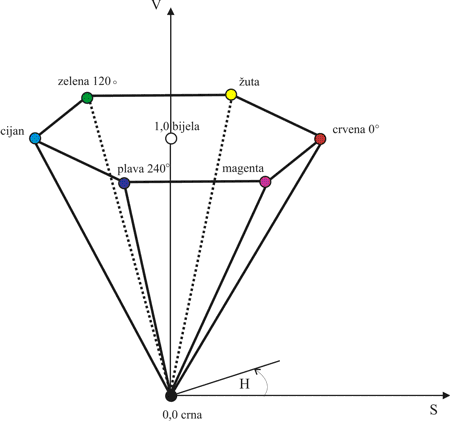
HSV (hue, saturation, value) model boje bliži je intuitivnom shvaćanju boje. Ovaj model definira se u cilindričnom koordinatnom sustavu. Boje su prikazane u podskupu prostora omeđenom šesterostranom piramidom. Vrh piramide je u ishodištu i odgovara crnoj boji. Vertikalna os V određuje sjajnost boje (value). Baza piramide je na razini V=1 što odgovara skupu sjajnih boja. Nijansa (hue) određena je kutem zakreta H oko vertikalne osi V. Kutovi zakreta komplementarnih boja razlikuju se za 180°. Radijalna udaljenost od osi V određuje razinu zasićenosti boje (saturation). HSV model boje prikazan je na slici 5.11.
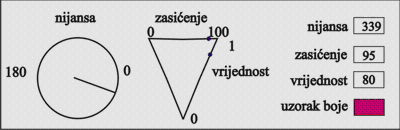
Mnogi aplikacijski programi omogućavaju korisniku specifikaciju boje različitih primarnih oblika uključujući crte, mnogokute, tekst i druge. Najjednostavniji način za specificiranje boje je izbor iz skupa prikazanih uzoraka. Problem je u tome što je, zbog ograničenosti dimenzija zaslona, na takav način realno moguće prikazati relativno malen broj uzoraka boja. Stoga se, pored takvog načina koristi mogućnost specificiranja koordinata u prostoru nekog od modela boja. Najprikladnije rješenje je primjena sučelja koje omogućava interaktivnu promjenu uzorka boje pomicanjem odgovarajućih pokazivača ili numeričkom specifikacijom iznosa komponenata. Primjer korisničkog sučelja za specificiranje boje u HSV prostoru prikazan je na slici 5.12.


Slika 5.12 Primjer korisničkog sučelja za specificiranje boje u HSV prostoru.
Boja se koristi za različite namjene, primjerice iz estetskih razloga, zbog postizanja utiska realističnosti ili za naglašavanje određenog dijela prikaza. Međutim, za postizanje željenih efekata potrebna je pažnja pri izboru i kombiniranju boja jer se neprikladnim izborom boja mogu postići neželjeni efekti. O primjeni boja općenito napisane su mnoge knjige. Ovdje ćemo navesti samo nekoliko najčešće primjenjivanih pravila. Prikladan način izbora boja je izbor točaka s glatke putanje u podprostoru modela boje. Također dobar se učinak postiže ograničenjem na jednu plohu piramide u HSV modelu. Ako se na slici koristi samo nekoliko boja onda je prikladno komplementarnu boju jedne od njih odabrati kao boju pozadine. Neutralnu sivu boju prikladno je upotrijebiti kao boju pozadine u slučaju upotrebe većeg broja boja. Ako se koriste dvije boje koje nisu u skladnom odnosu prikladno je upotrijebiti tanki crni rub za razdvajanje.
Plava i crna imaju sličnu razinu sjajnosti pa se zbog toga slabo razlikuju. Sličan je odnos i bijele i žute. Žuto podcrtavanje crnog teksta na bijeloj pozadini vrlo je izražajno. Bijeli tekst na plavoj pozadini također se dobro ističe. Boja površine utječe na percepciju veličine, npr. crveni kvadrat izgleda veći od zelenog kvadarata istih dimenzija. Boja objekta utječe i na percepciju udaljenosti, npr. crveni objekt izgleda bliže od plavog objekta na istoj slici.
Povratak na: Početak stranice | Sadržaj
![]()
![]()
![]() ||| Natrag:
Napredne tehnike grafičkog izražavanja
| Gore:
Napredne tehnike grafičkog izražavanja
|
Naprijed:
Animacija
|
||| Natrag:
Napredne tehnike grafičkog izražavanja
| Gore:
Napredne tehnike grafičkog izražavanja
|
Naprijed:
Animacija
|
Inženjerska grafika, Copyright © D.Begusic